PapUI Styleguide
PapUI Styleguide
이파피루스에 입사 당시 기획자와 디자이너, 개발자간에 사용하는 컴포넌트 명칭이 달라 소통이 각 부서별로 프로젝트 이해도가 현저히 떨어지는 문제점을 발견하였습니다. 또한 각 컴포넌트마다 스타일이 다르게 사용되어 기존 제품의 커스텀 된 제품 또한 이파피루스의 디자인 스타일과 다르게 구축되었습니다.
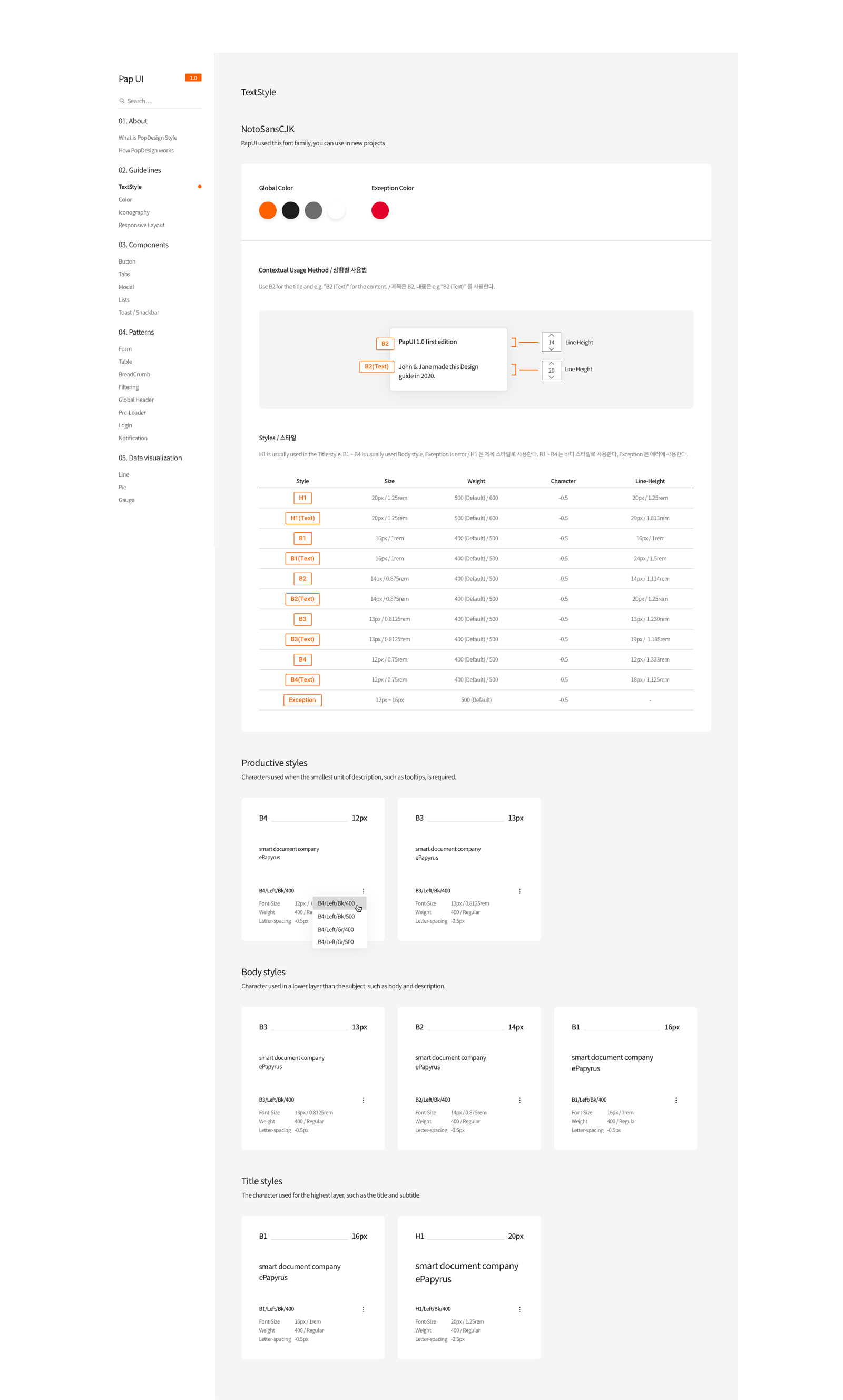
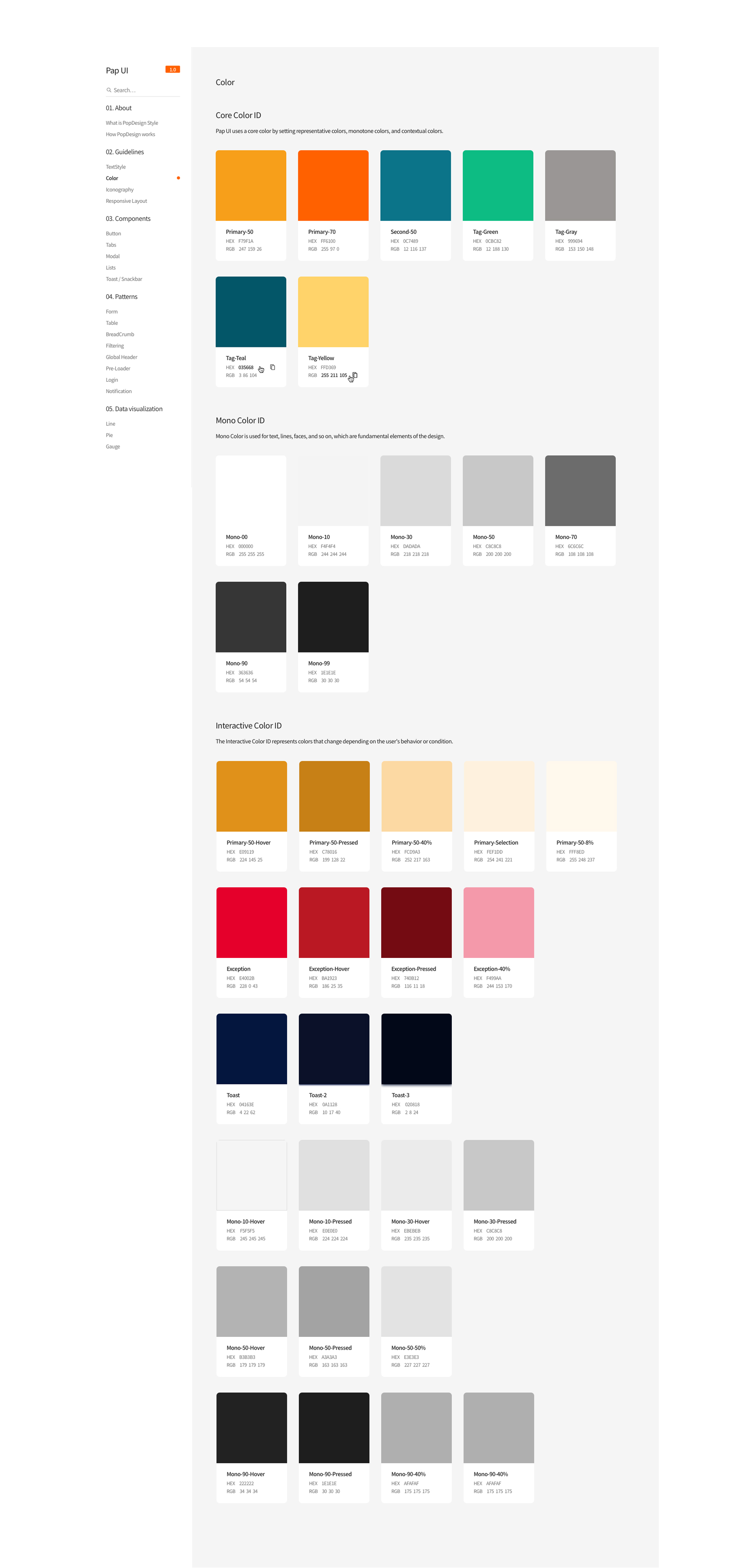
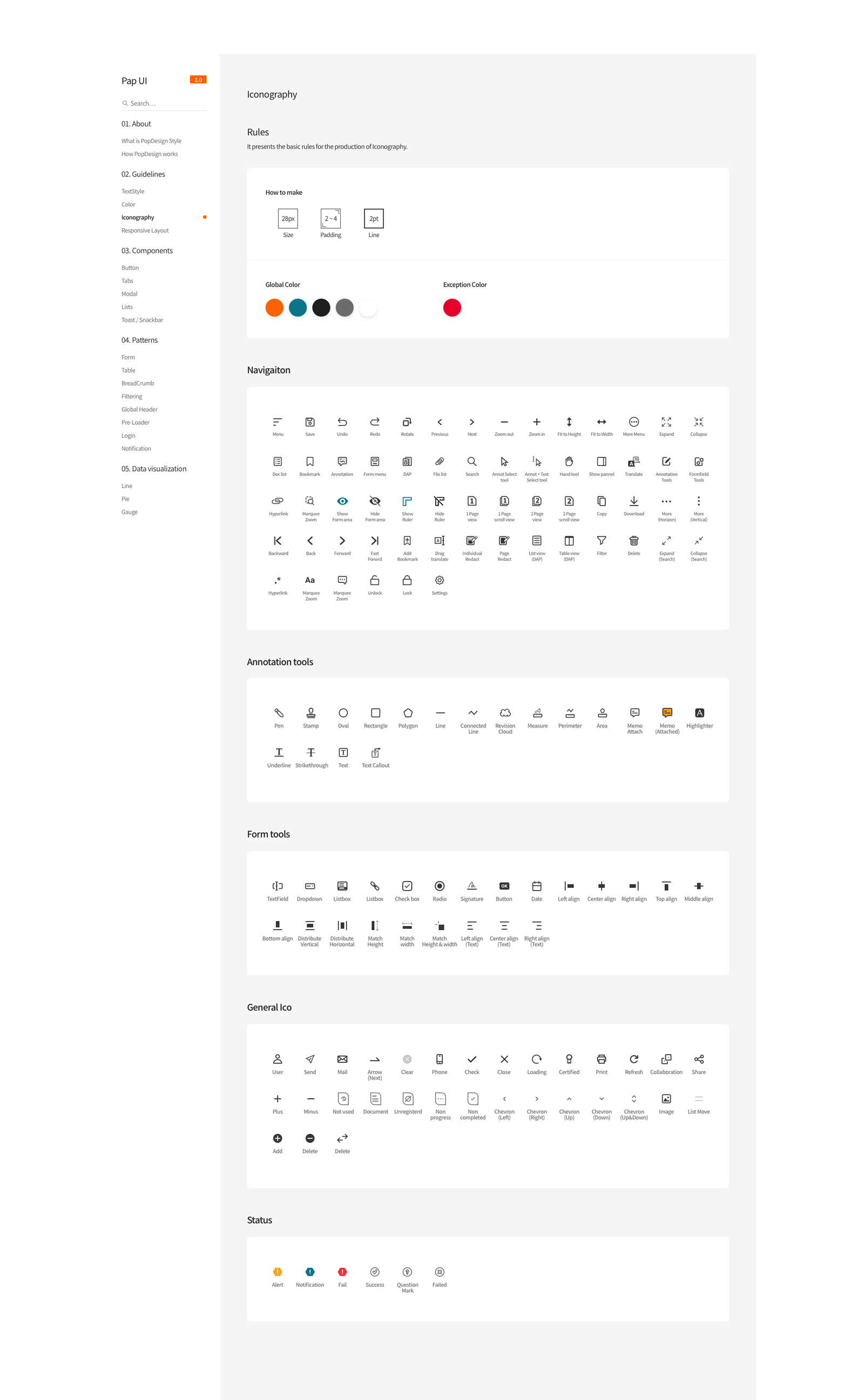
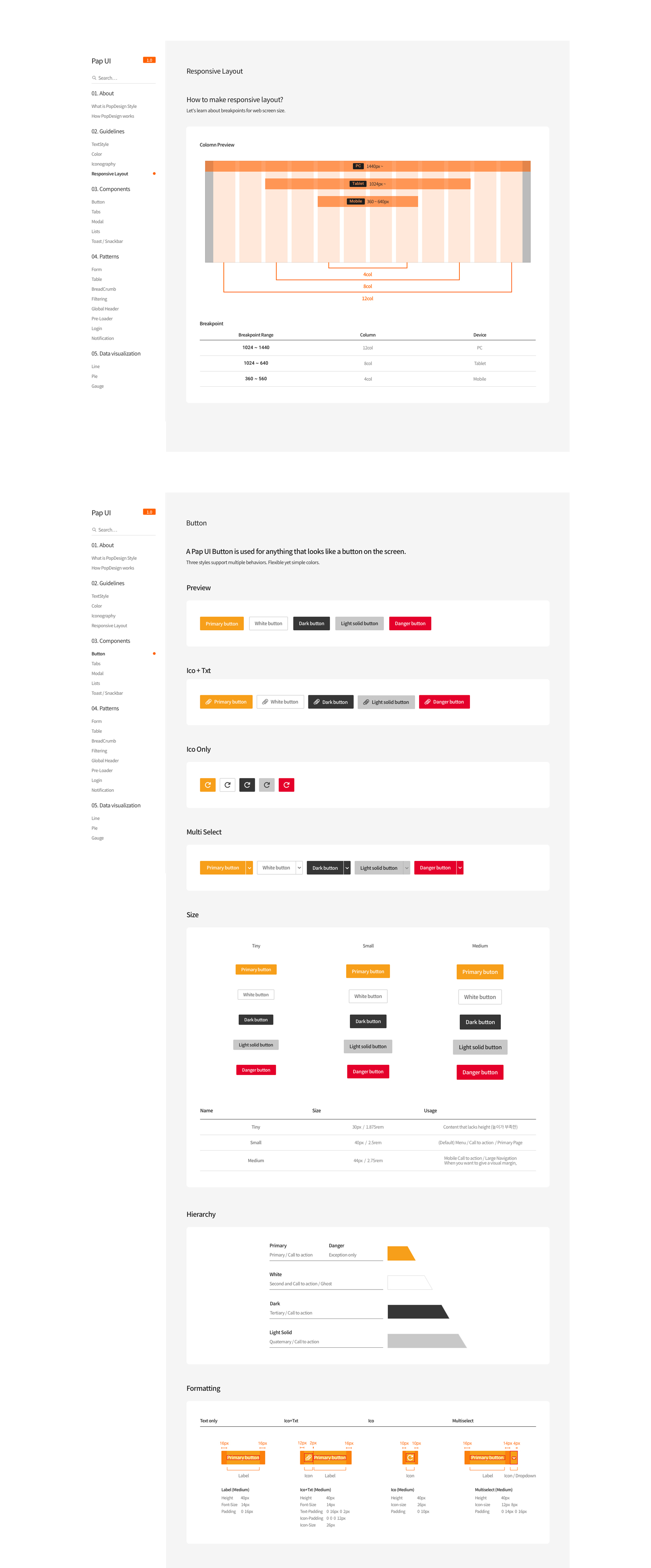
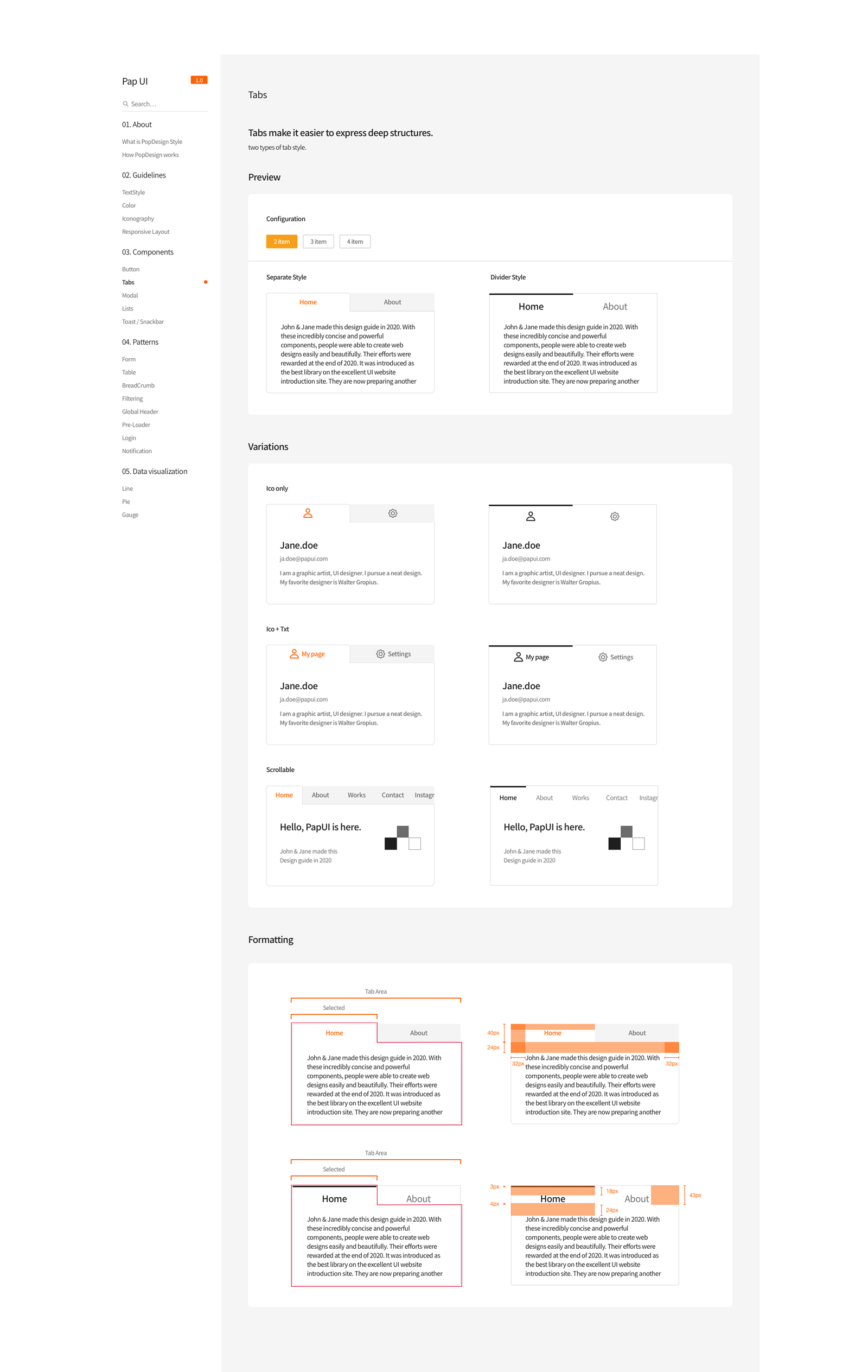
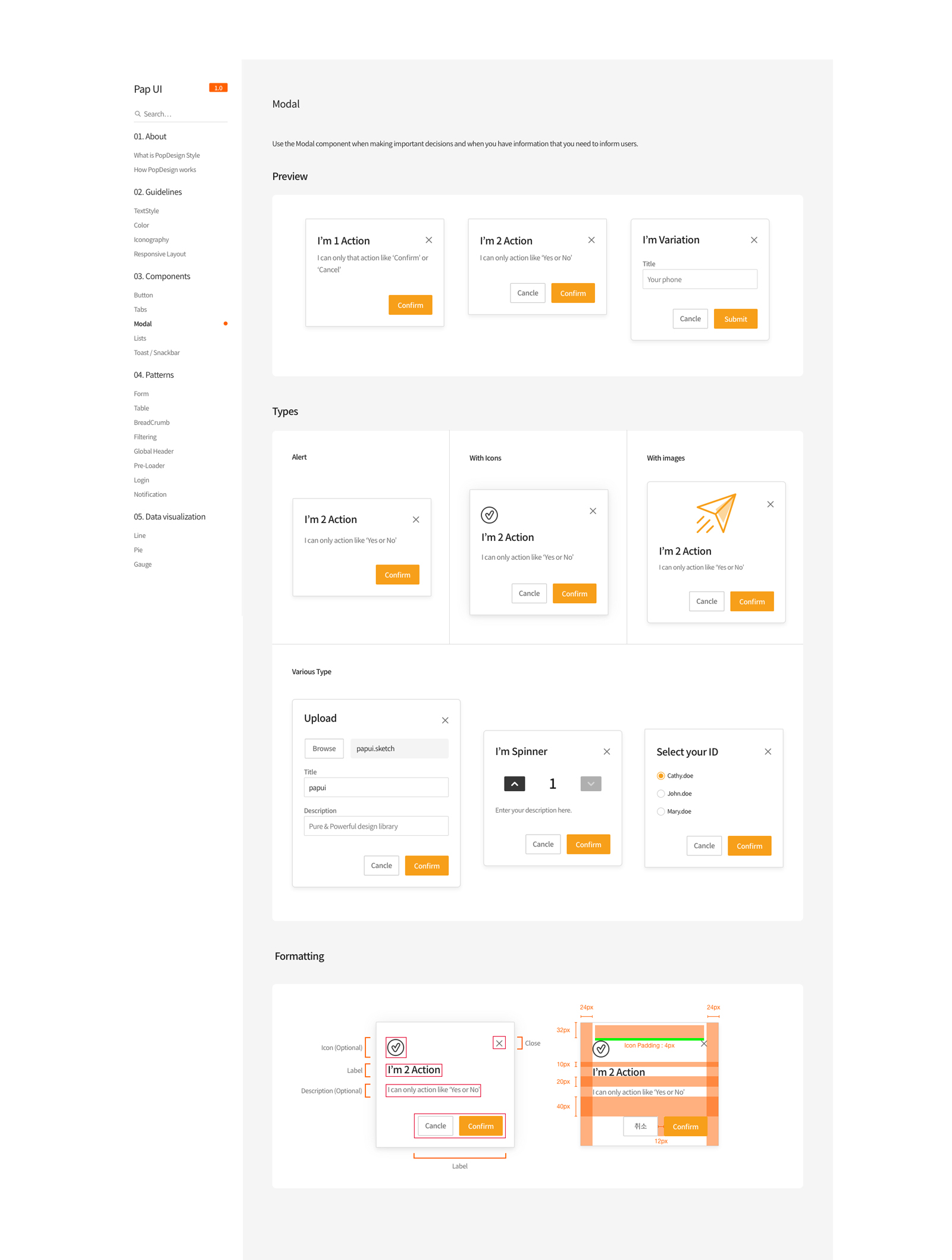
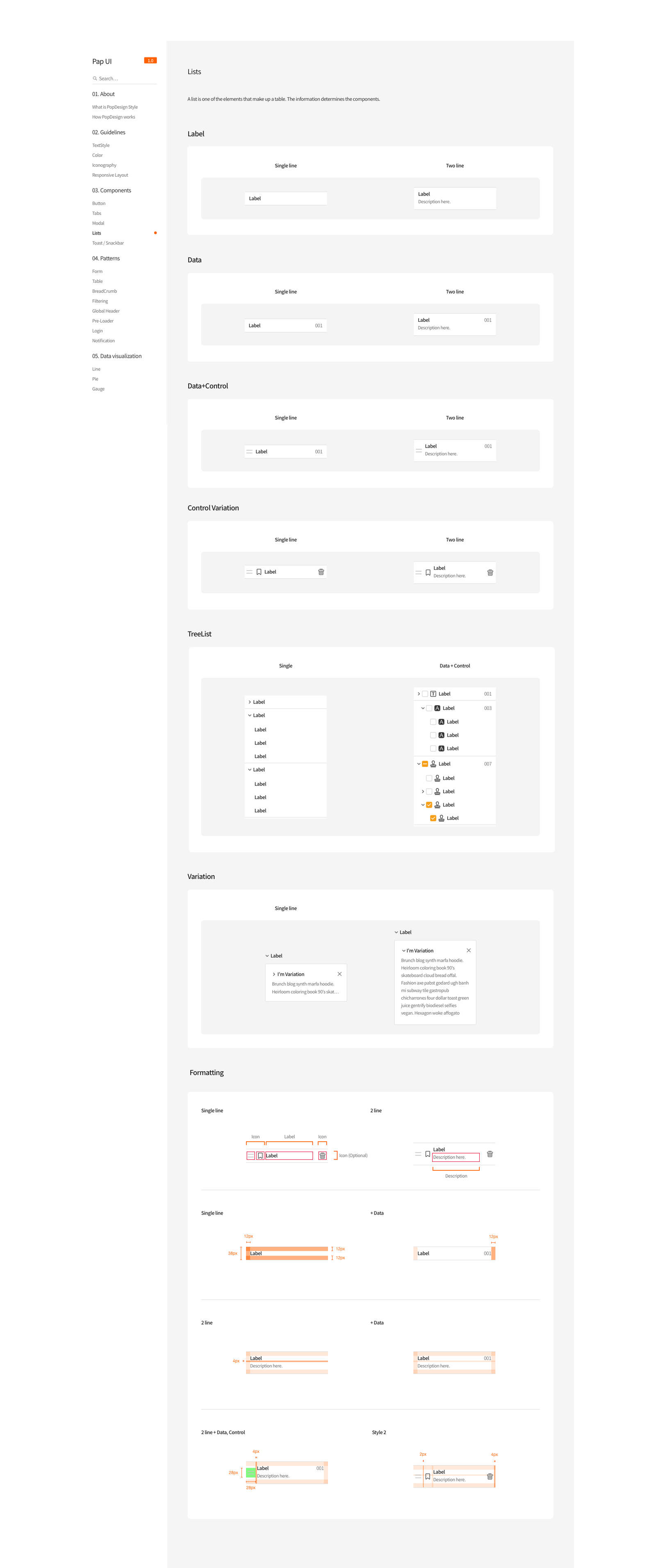
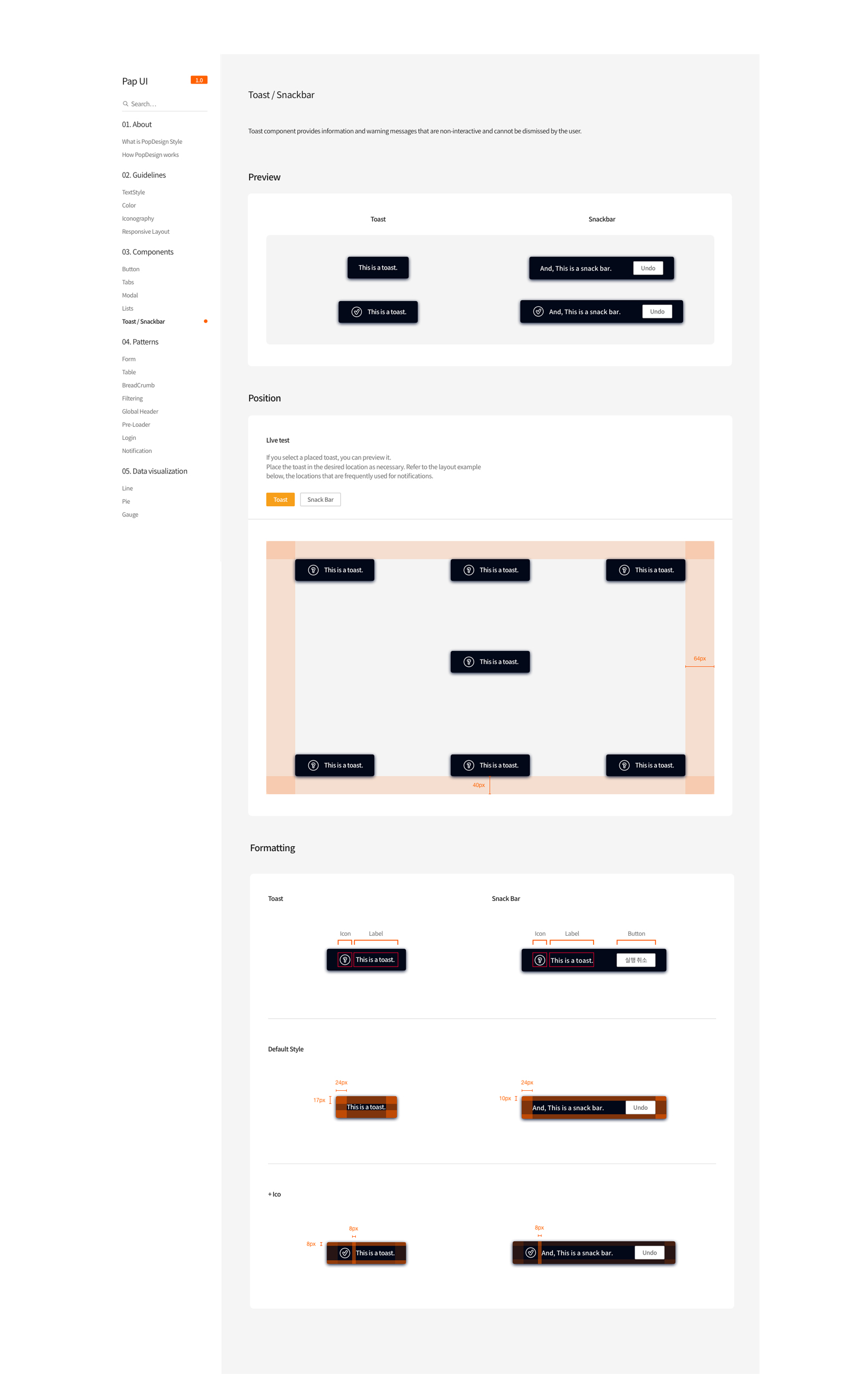
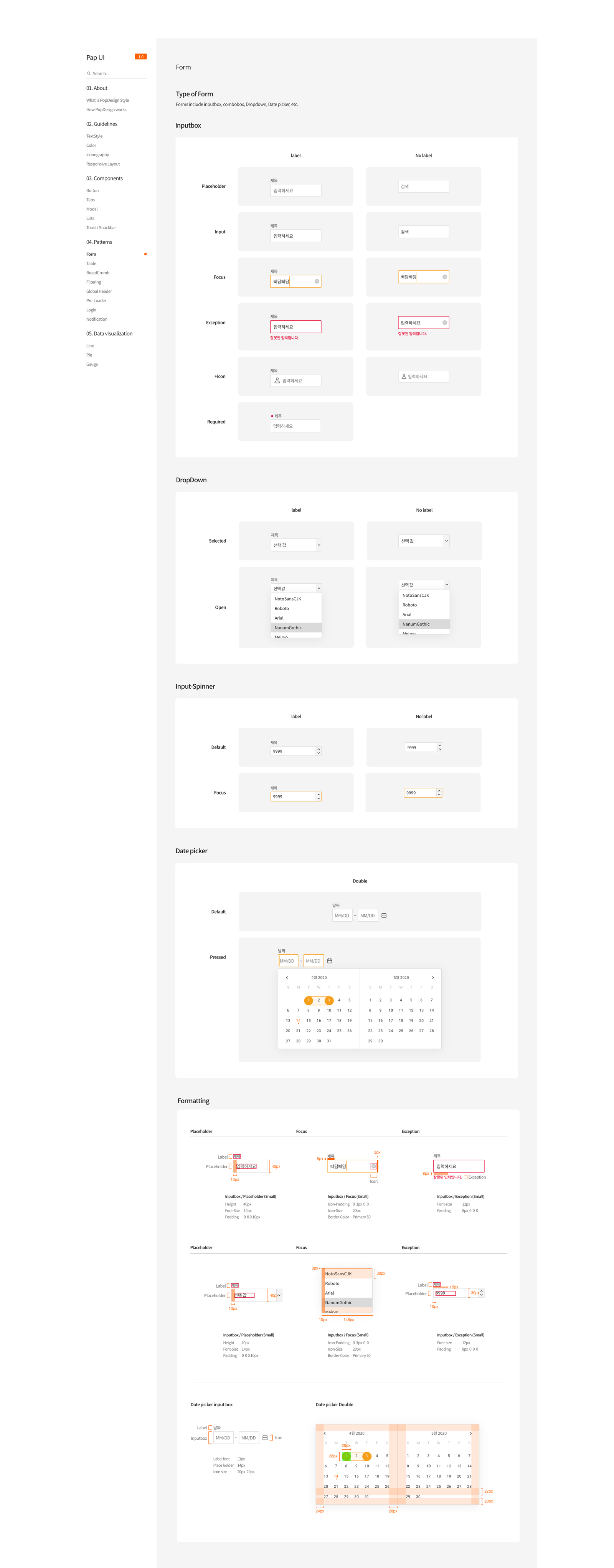
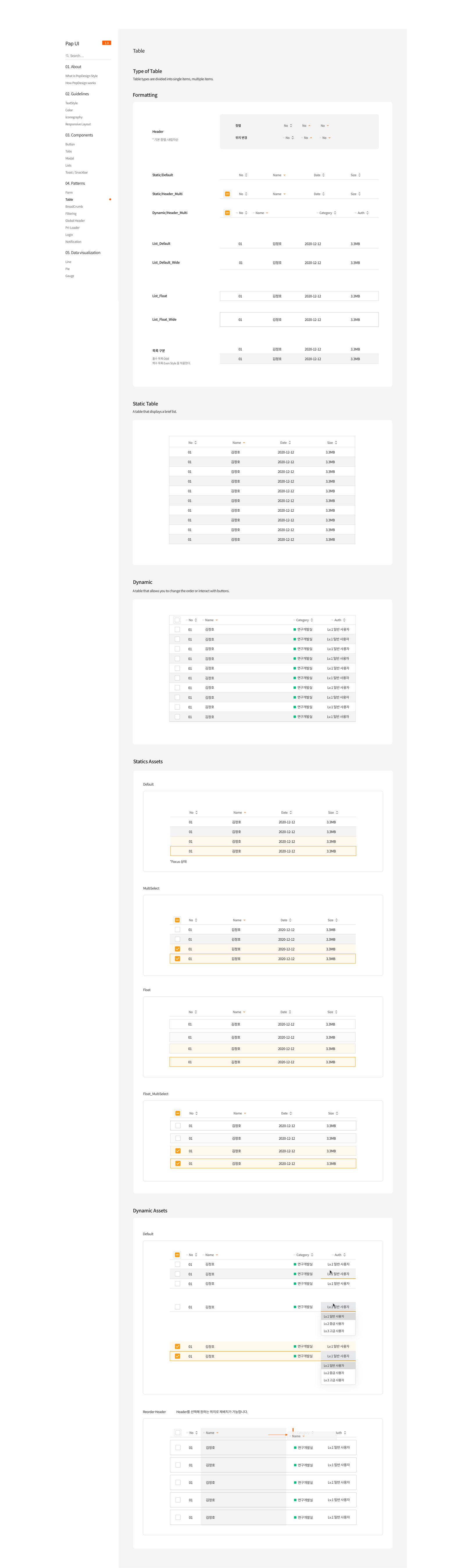
이러한 문제점을 해결하기 위해 각 부서별 컴포넌트의 언어를 통일하고 GUI스타일을 통일하고 각 컴포넌트의 Margin, Padding, Font-size 등을 정립하였습니다.
이를 통해 기획자는 요구사항에 맞는 화면을 디자이너와 개발자가 이해하기 쉽게 작성할 수 있었습니다.
디자이너는 심미성 만을 위한 디자인이 아니라 개발자가 이해할 수 있고, 각 컴포넌트별로 관리할 수 있는 디자인을 통해 사용자와 UX에 집중 할 수 있는 디자인을 진행할 수 있었습니다.
또한 개발자는 각 컴포넌트별 스타일을 관리하여 퍼블리싱에 할애되는 시간을 절약할 수 있었습니다.
PapUI Styleguide를 정리하며 기획자, 디자이너, 개발자의 입장에서 이해할 수 있는 시간이었습니다. 또한 심미성이나 조형미 만을 위한 디자인에서 사용자나 기능을 위한 UX / UI 를 더 고민할 수 있었습니다.
이파피루스에 입사 당시 기획자와 디자이너, 개발자간에 사용하는 컴포넌트 명칭이 달라 소통이 각 부서별로 프로젝트 이해도가 현저히 떨어지는 문제점을 발견하였습니다. 또한 각 컴포넌트마다 스타일이 다르게 사용되어 기존 제품의 커스텀 된 제품 또한 이파피루스의 디자인 스타일과 다르게 구축되었습니다.
이러한 문제점을 해결하기 위해 각 부서별 컴포넌트의 언어를 통일하고 GUI스타일을 통일하고 각 컴포넌트의 Margin, Padding, Font-size 등을 정립하였습니다.
이를 통해 기획자는 요구사항에 맞는 화면을 디자이너와 개발자가 이해하기 쉽게 작성할 수 있었습니다.
디자이너는 심미성 만을 위한 디자인이 아니라 개발자가 이해할 수 있고, 각 컴포넌트별로 관리할 수 있는 디자인을 통해 사용자와 UX에 집중 할 수 있는 디자인을 진행할 수 있었습니다.
또한 개발자는 각 컴포넌트별 스타일을 관리하여 퍼블리싱에 할애되는 시간을 절약할 수 있었습니다.
PapUI Styleguide를 정리하며 기획자, 디자이너, 개발자의 입장에서 이해할 수 있는 시간이었습니다. 또한 심미성이나 조형미 만을 위한 디자인에서 사용자나 기능을 위한 UX / UI 를 더 고민할 수 있었습니다.
역할 :
디자인 PM
결과 :
1.0 버전완성 (2021. 01)
역할 :
디자인 PM
결과 :
1.0 버전완성 (2021. 01)